Vous avez des écouteurs JBL et vous voulez les connecter à votre PC Windows 10, mais ça ne marche pas ? Ne vous inquiétez pas, il existe des solutions simples pour résoudre ce problème. Dans cet article, nous allons vous montrer comment vérifier la compatibilité entre vos appareils, activer et configurer le Bluetooth sur votre PC, et résoudre les éventuels problèmes de batterie, d’interférence, de pilote ou de son. Suivez ces étapes et vous pourrez profiter de votre musique sans fil !
Solution 1 : Vérifier la compatibilité entre vos écouteurs JBL et votre PC Windows 10

La première chose à faire est de vérifier que vos écouteurs JBL sont bien compatibles avec Windows 10. Pour cela, rendez-vous sur le site officiel de JBL et cherchez le modèle de vos écouteurs. Vous y trouverez les caractéristiques techniques, les modes d’emploi et les pilotes éventuels à télécharger.
Si vos écouteurs JBL sont compatibles avec Windows 10, mais qu’ils nécessitent un pilote spécifique, vous devez le télécharger et l’installer sur votre PC avant de procéder à la connexion.
Solution 2 : Activer et configurer le Bluetooth sur votre PC Windows 10
Si vos écouteurs JBL sont compatibles avec Windows 10 et que vous avez installé le pilote éventuel, vous devez ensuite activer et configurer le Bluetooth sur votre PC. Pour cela, suivez ces étapes :
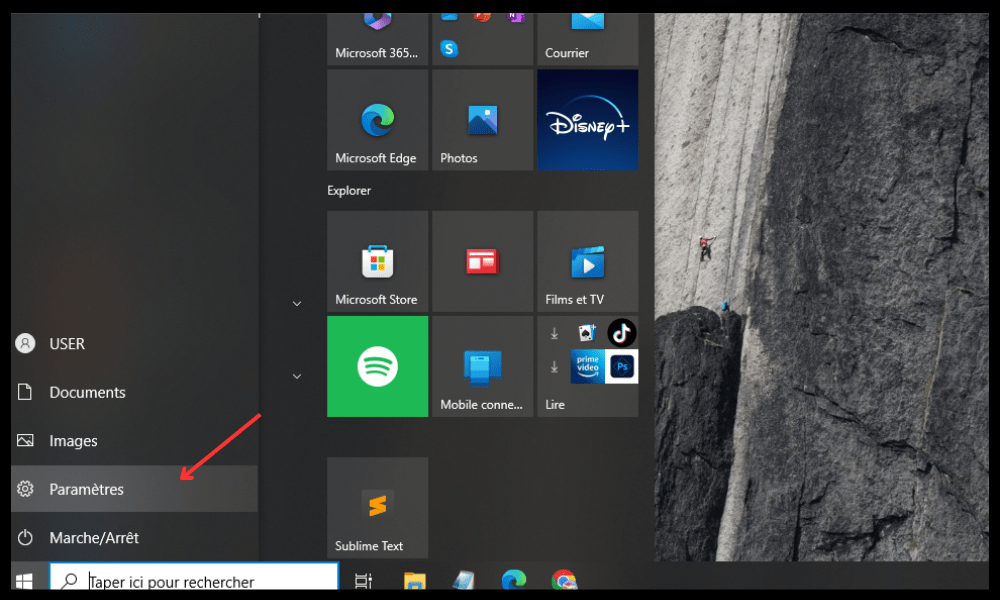
- Cliquez sur le menu Démarrer en bas à gauche de votre écran et sélectionnez Paramètres.

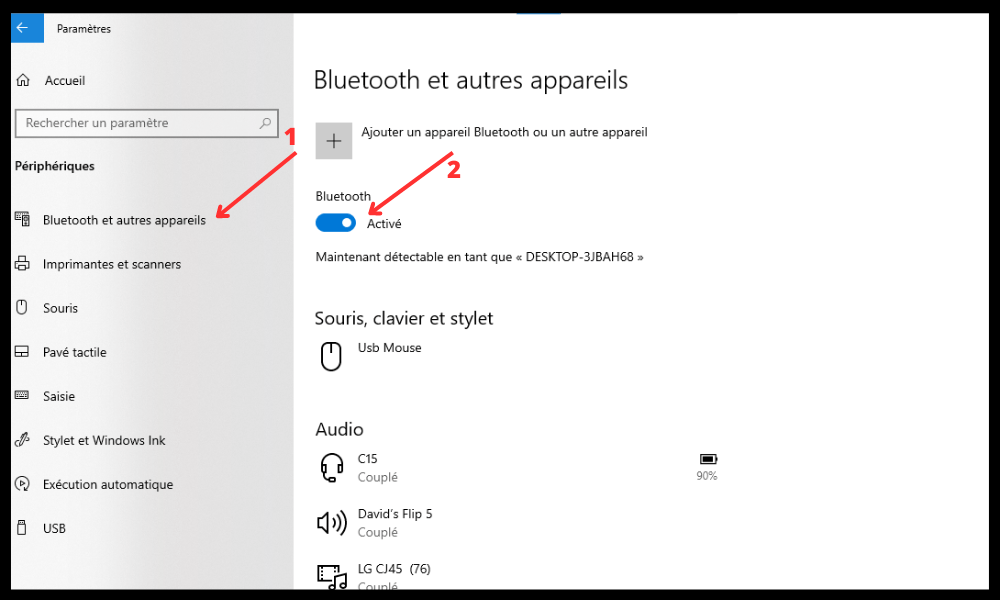
- Cliquez sur Périphériques puis sur Bluetooth et autres appareils.
- Activez le Bluetooth en basculant le bouton vers la droite.

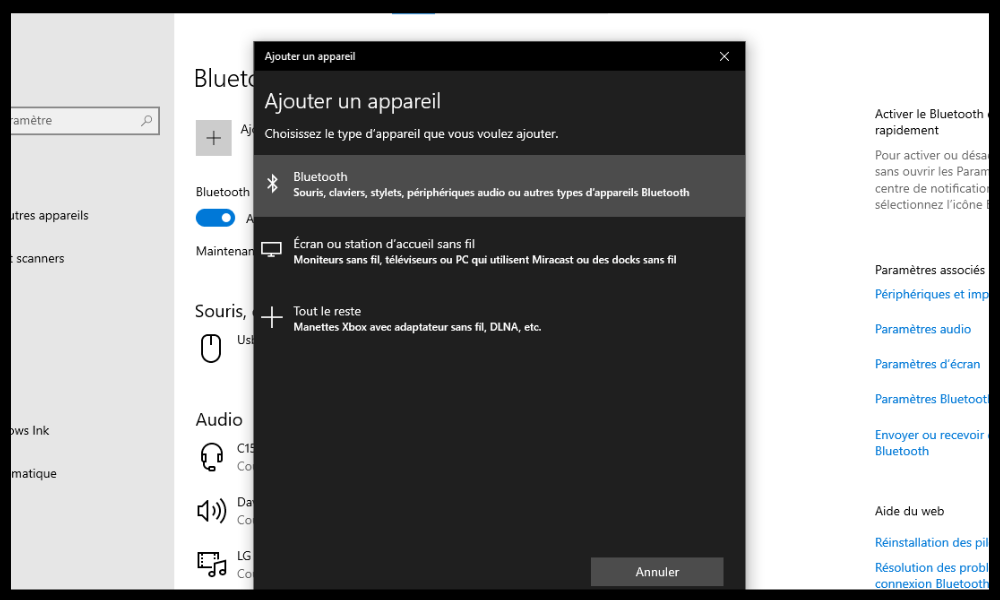
- Cliquez sur Ajouter un appareil Bluetooth ou un autre appareil puis sur Bluetooth.

- Mettez vos écouteurs JBL en mode appairage en suivant les instructions du mode d’emploi.
- Sélectionnez vos écouteurs JBL dans la liste des appareils disponibles et cliquez sur Se connecter.
- Attendez que la connexion soit établie et que vos écouteurs JBL apparaissent comme connectés.
Solution 3 : Résoudre les problèmes de batterie ou d’interférence
Si vous avez suivi les étapes précédentes, mais que la connexion entre vos écouteurs JBL et votre PC Windows 10 ne fonctionne toujours pas, il se peut qu’il y ait un problème de batterie ou d’interférence. Voici quelques conseils pour y remédier :
- Vérifiez que vos écouteurs JBL sont suffisamment chargés. Si ce n’est pas le cas, rechargez-les avec le câble fourni ou une source d’alimentation compatible.

- Vérifiez que vos écouteurs JBL sont bien positionnés sur vos oreilles. Si ce n’est pas le cas, ajustez-les pour qu’ils soient confortables et stables.
- Éloignez-vous des sources potentielles d’interférence, comme les micro-ondes, les routeurs Wi-Fi ou les autres appareils Bluetooth. Essayez de réduire la distance entre vos écouteurs JBL et votre PC Windows 10.
Solution 4 : Mettre à jour le pilote Bluetooth de votre PC Windows 10
Si vous avez un problème de Bluetooth disparu sur Windows 10, c’est-à-dire que la connexion entre vos écouteurs JBL et votre PC Windows 10 est instable ou interrompue, il se peut qu’il y ait un problème avec le pilote Bluetooth de votre PC. Le pilote est un logiciel qui permet à votre PC de communiquer avec les appareils Bluetooth. Il peut être obsolète ou endommagé. Pour le mettre à jour, suivez ces étapes :
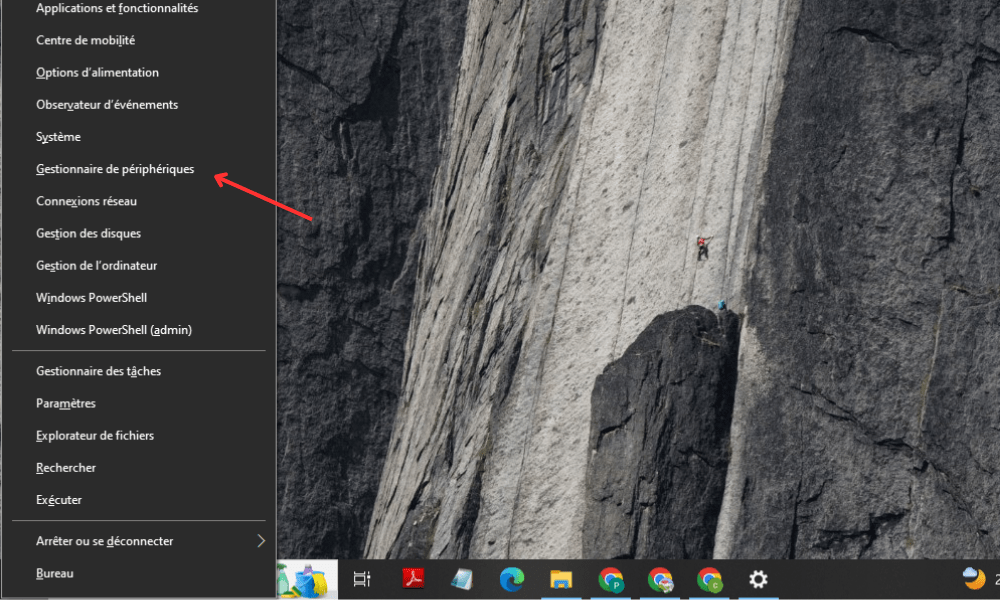
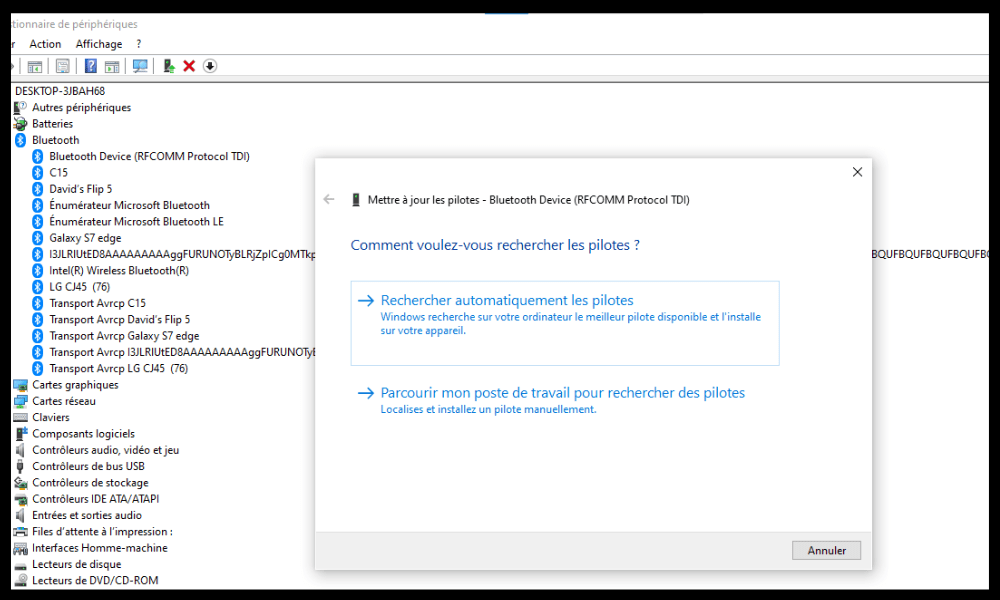
- Cliquez avec le bouton droit sur le menu Démarrer en bas à gauche de votre écran et sélectionnez Gestionnaire de périphériques.

- Développez la catégorie Bluetooth et faites un clic droit sur le périphérique Bluetooth de votre PC.
- Sélectionnez Mettre à jour le pilote et choisissez Rechercher automatiquement un pilote mis à jour.

- Suivez les instructions à l’écran et redémarrez votre PC si nécessaire.
Solution 5 : Désactiver les améliorations audio de votre PC Windows 10
Si la qualité du son de vos écouteurs JBL est mauvaise ou si vous entendez des grésillements ou des coupures, il se peut qu’il y ait un problème avec les améliorations audio de votre PC. Les améliorations audio sont des effets qui visent à améliorer le rendu sonore de votre PC, mais ils peuvent parfois causer des interférences avec les appareils Bluetooth. Pour les désactiver, suivez ces étapes :
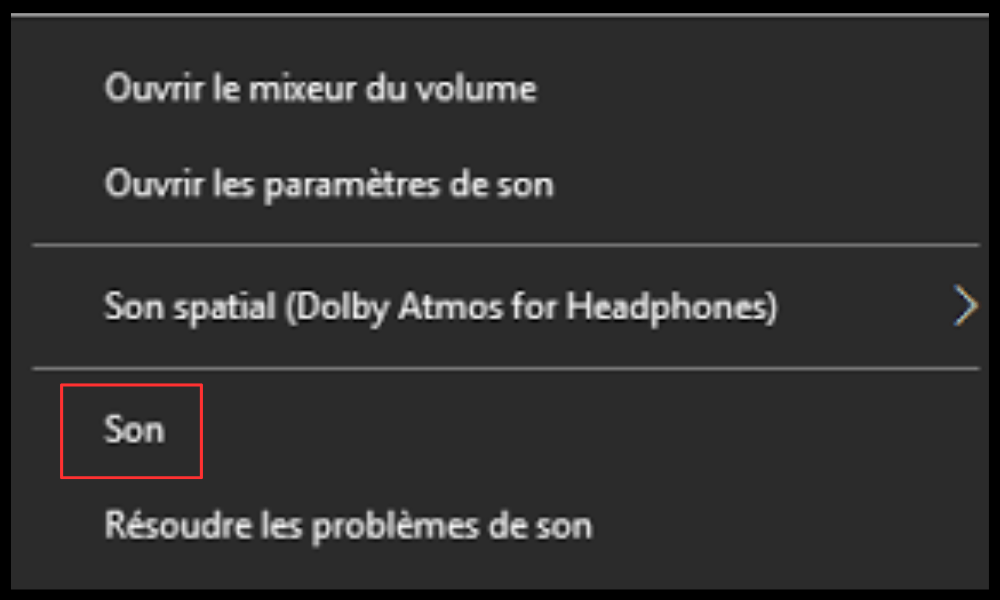
- Cliquez avec le bouton droit sur l’icône du haut-parleur en bas à droite de votre écran et sélectionnez Son.

- Cliquez sur l’onglet Lecture et faites un clic droit sur vos écouteurs JBL.
- Sélectionnez Propriétés et cliquez sur l’onglet Améliorations.
- Cochez la case Désactiver tous les effets sonores et cliquez sur OK.
Solution 6 : Réinitialiser vos écouteurs JBL
Si aucune des solutions précédentes ne fonctionne, il se peut qu’il y ait un problème avec vos écouteurs JBL eux-mêmes. Dans ce cas, vous pouvez essayer de les réinitialiser pour restaurer leurs paramètres d’usine. Pour cela, suivez les instructions du mode d’emploi de vos écouteurs JBL ou consultez le site officiel de JBL pour trouver le guide de réinitialisation correspondant à votre modèle.
Attention, en réinitialisant vos écouteurs JBL, vous allez effacer toutes les données et les réglages enregistrés sur ceux-ci. Vous devrez donc les appairer à nouveau avec votre PC Windows 10 ou tout autre appareil.
FAQ
Comment connecter les écouteurs JBL en Bluetooth sur PC ?
Pour connecter les écouteurs JBL en Bluetooth sur PC, vous devez suivre ces étapes :
- Sortez vos écouteurs JBL de leur boitier de chargement (assurez-vous qu’ils soient suffisamment chargés).
- Recherchez le nom de vos écouteurs JBL dans la liste des appareils Bluetooth disponibles sur votre PC.
- Une fois que vous avez trouvé le nom de vos écouteurs JBL dans la liste, cliquez dessus.
- Le processus d’appairage prend quelques secondes.
Vérifiez que le son de votre PC sort bien par vos écouteurs JBL. Si ce n’est pas le cas, allez dans les paramètres du son et sélectionnez vos écouteurs JBL comme nouvelle sortie de son.
Que faire si la connexion Bluetooth entre mon PC et mes écouteurs JBL est instable ou interrompue ?
Si la connexion Bluetooth entre votre PC et vos écouteurs JBL est instable ou interrompue, vous pouvez essayer ces solutions :
- Mettez à jour le pilote Bluetooth de votre PC en allant dans le Gestionnaire de périphériques et en sélectionnant Mettre à jour le pilote pour le périphérique Bluetooth de votre PC.
- Désactivez les améliorations audio de votre PC en allant dans les propriétés du son et en cochant la case Désactiver tous les effets sonores.
- Éloignez-vous des sources potentielles d’interférence, comme les micro-ondes, les routeurs Wi-Fi ou les autres appareils Bluetooth.
Comment réinitialiser mes écouteurs JBL ?
Pour réinitialiser vos écouteurs JBL, vous devez suivre les instructions du mode d’emploi de vos écouteurs JBL ou consulter le site officiel de JBL pour trouver le guide de réinitialisation correspondant à votre modèle.
Comment régler le volume de mes écouteurs JBL ?
Pour régler le volume de vos écouteurs JBL, vous pouvez utiliser les boutons situés sur les écouteurs ou le réglage du volume de votre PC. Si vous trouvez que le volume est trop faible ou trop fort, vous pouvez essayer de désactiver la fonctionnalité de Volume absolu sur votre PC. Pour cela, vous devez apporter une modification au registre :
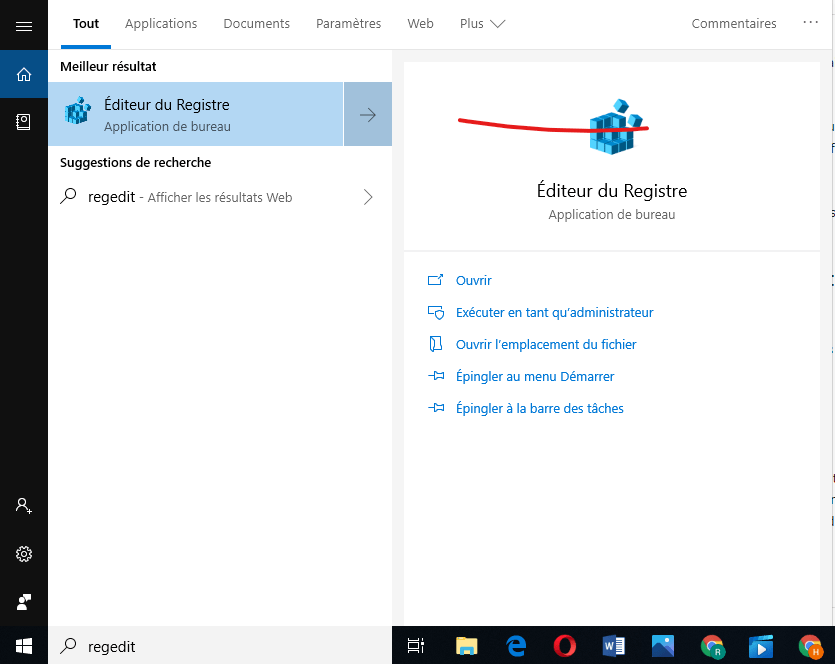
Appuyez sur la touche Windows + R pour ouvrir la boîte de dialogue Exécuter.
- Tapez regedit et cliquez sur OK pour ouvrir l’Éditeur du Registre.

- Accédez à la clé suivante : HKEY_LOCAL_MACHINE\SYSTEM\ControlSet001\Control\Bluetooth\Audio\AVRCP\CT
- Faites un clic droit sur une zone vide et sélectionnez Nouveau > Valeur DWORD (32 bits).
- Nommez la valeur DisableAbsoluteVolume et double-cliquez dessus.
- Modifiez la valeur de 0 à 1 et cliquez sur OK.
- Redémarrez votre PC pour que les modifications prennent effet.
Comment vérifier le niveau de batterie de mes écouteurs JBL ?
Pour vérifier le niveau de batterie de vos écouteurs JBL, vous pouvez utiliser l’indicateur LED situé sur le boitier de chargement ou l’application JBL Headphones si vous l’avez installée sur votre smartphone. Vous pouvez aussi consulter le niveau de batterie dans les paramètres Bluetooth de votre PC lorsque vos écouteurs sont connectés.
Comment contacter le service client de JBL ?
Pour contacter le service client de JBL, vous pouvez utiliser l’un des moyens suivants :
Appelez le +33 178429982 du lundi au vendredi de 09:00 à 18:00 et du samedi au dimanche de 10:00 à 16:00.
Envoyez un e-mail à customer.support@harman.com ou utilisez le formulaire de contact en ligne.
Conclusion
Nous espérons que cet article vous a aidé à connecter vos écouteurs JBL à votre PC Windows 10. Si vous avez suivi nos conseils, vous devriez pouvoir profiter de votre musique sans fil sans problème. Si vous avez encore des questions ou des difficultés, n’hésitez pas à nous laisser un commentaire ou à contacter le service client de JBL. Et si vous cherchez à choisir un casque Bluetooth adapté à vos besoins, consultez notre guide d’achat. Bonne écoute !




